このサイトは、ホームページ・ビルダー23の「かんたん・ホームページ・デビュー」で作成しています。
ページの編集方法について詳しくは、サポートFAQをご覧ください。
サポート情報ページはこちらデザインの選択と基本情報の入力
豊富なテンプレートからデザインを選択して、サイト名や住所、電話番号などの基本情報をまとめて書き換えます。
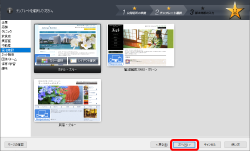
1.左側の一覧からテーマ(業種)を選択して、右側の一覧からデザインを選択します。

このサイトでは、[宿泊施設]の[ホテル ブルー]を選択しています。
- 画面左下の
 をクリックすると、選択したデザインに含まれるすべてのページを確認できます。
をクリックすると、選択したデザインに含まれるすべてのページを確認できます。 -
 や
や  をクリックすると、色やレイアウトを変更することができます。
をクリックすると、色やレイアウトを変更することができます。
2.  をクリックします。
をクリックします。

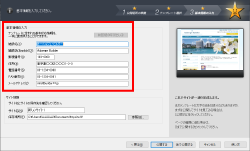
基本情報を入力する画面が表示されます。
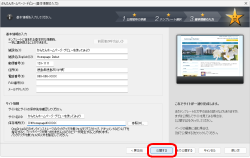
3.[基本情報の入力]の各項目を書き換えます。

住所や電話番号など、表示したくない内容があれば空欄にしておきます。
4.[サイト情報]の[サイト名]に表示されているサイトの名前を書き換えます。
作成するホームページは、「サイト」というまとまりで管理されます。サイトには名前を付けて管理しやすくしておきます。サイトに付ける名前は、ホームページの内容がわかるものにすることをお勧めします。
5.[サイト情報]の[保存場所]にホームページのファイルを保存する場所を設定します。

[参照]をクリックすると、保存する場所を選択したり、新しいフォルダーを追加したりすることができます。
[保存場所]は、OneDriveなどのバックアップ対象フォルダー以外を指定してください
[保存場所]で、OneDriveなどのオンラインストレージのバックアップ対象フォルダー(デスクトップ、ドキュメントなど)以下を指定すると、サイトが開けなくなる場合があります。
[保存場所]は、バックアップ対象フォルダー以外を指定してください。
※OneDriveについては、Microsoftのサポート情報をご覧ください。
6.  をクリックします。
をクリックします。

ファイルの転送が始まります。
 をクリックして、ページを編集したあとで公開することもできます。公開は、かんたんナビバーの
をクリックして、ページを編集したあとで公開することもできます。公開は、かんたんナビバーの  をクリックして行います。詳しくは、「クラシック フルCSSテンプレート編」(ホームページ・ビルダー18以前をお使いの場合は入門編)のPDFマニュアルをご覧ください。
をクリックして行います。詳しくは、「クラシック フルCSSテンプレート編」(ホームページ・ビルダー18以前をお使いの場合は入門編)のPDFマニュアルをご覧ください。
7.メッセージが表示されるので、内容をよく読んで  をクリックします。
をクリックします。

お使いのWebブラウザーが起動します。
また、ホームページ・ビルダーの編集画面に、作成したサイトのトップページが表示されます。
8.Webブラウザーで、公開されたホームページを確認します。

ページの編集を行います。
下のボタンをクリックすると、ページの編集について説明するページへ進みます。
